Projects
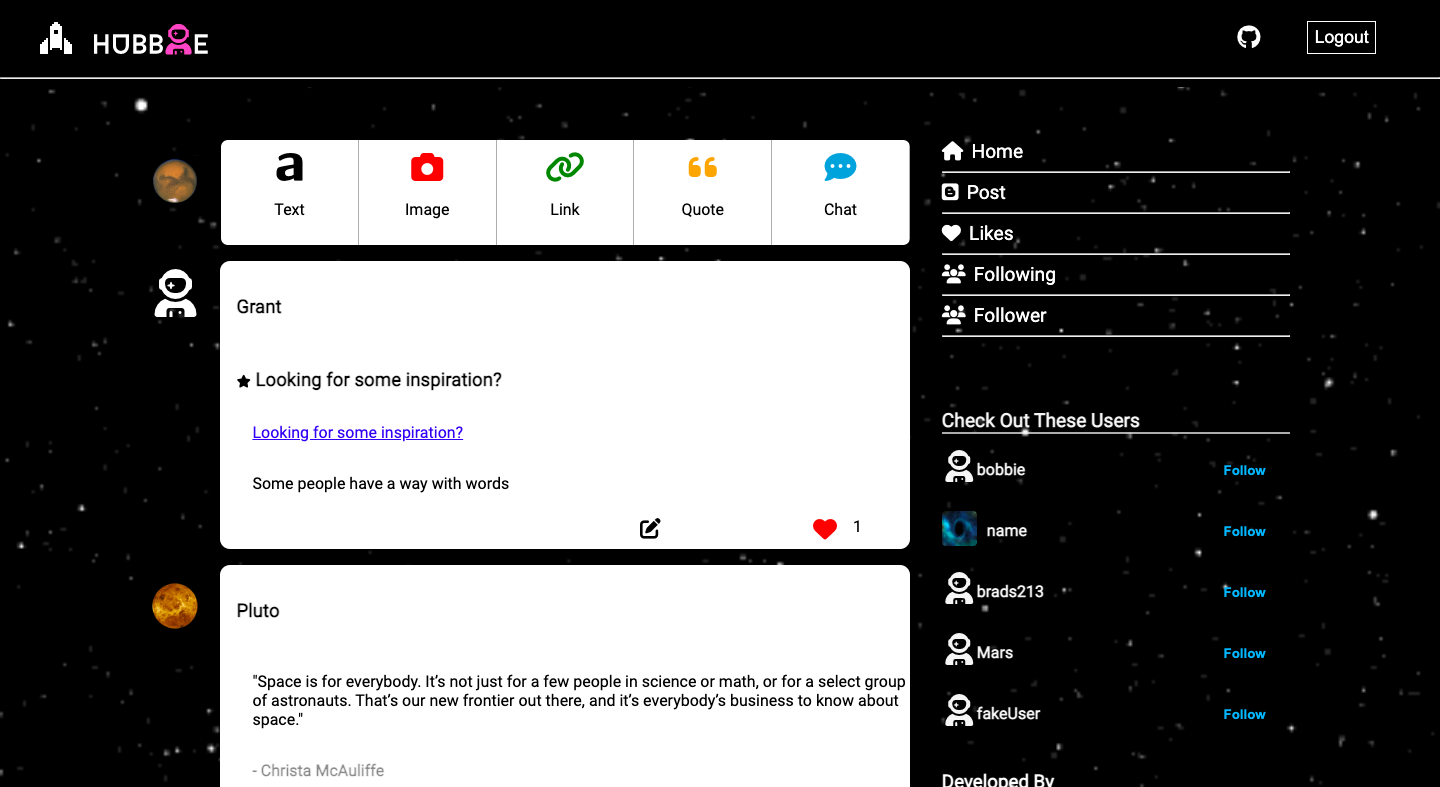
Hubble

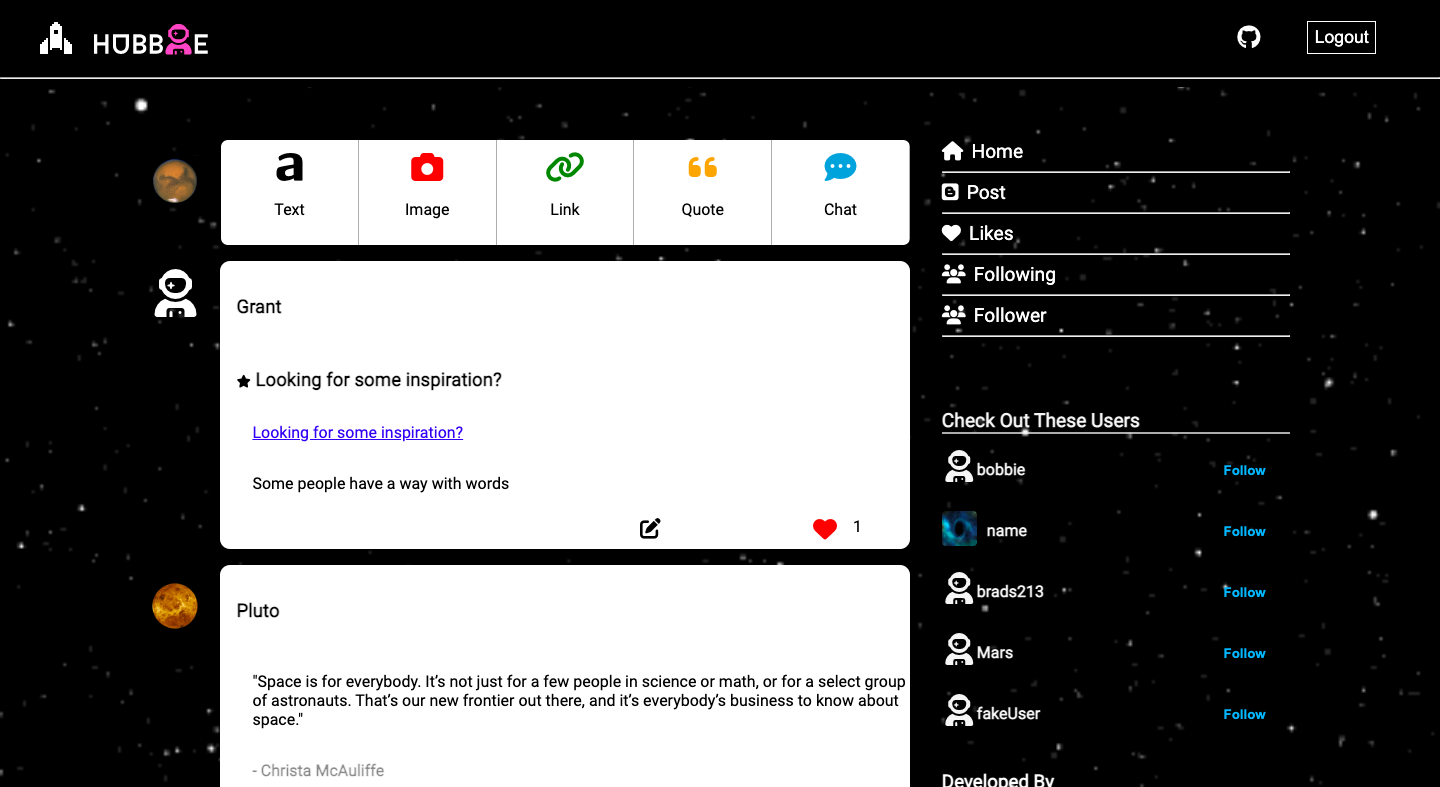
To infinity and beyond! A space-oriented social media site. If you're a lonely planet, orbiting a
solar system far, far away from others... we offer a place to connect. Whether you're a comet on an
individual path or a vacuous black hole absorbing all, visit Hubble. You can share thoughts from
your unique perspective, beautiful photos of you're journey, odd quotes of interest, or link others
to something you find captivating! Follow other users to broaden your event horizon.
Created with a frontend of Javascript using React and Redux. As well as a backend, in Python, using
Sequelize, SQLite3, SQLAlchemy, Flask, and Docker.
Link To My Live Site
GitHub Link To GitHub Repo
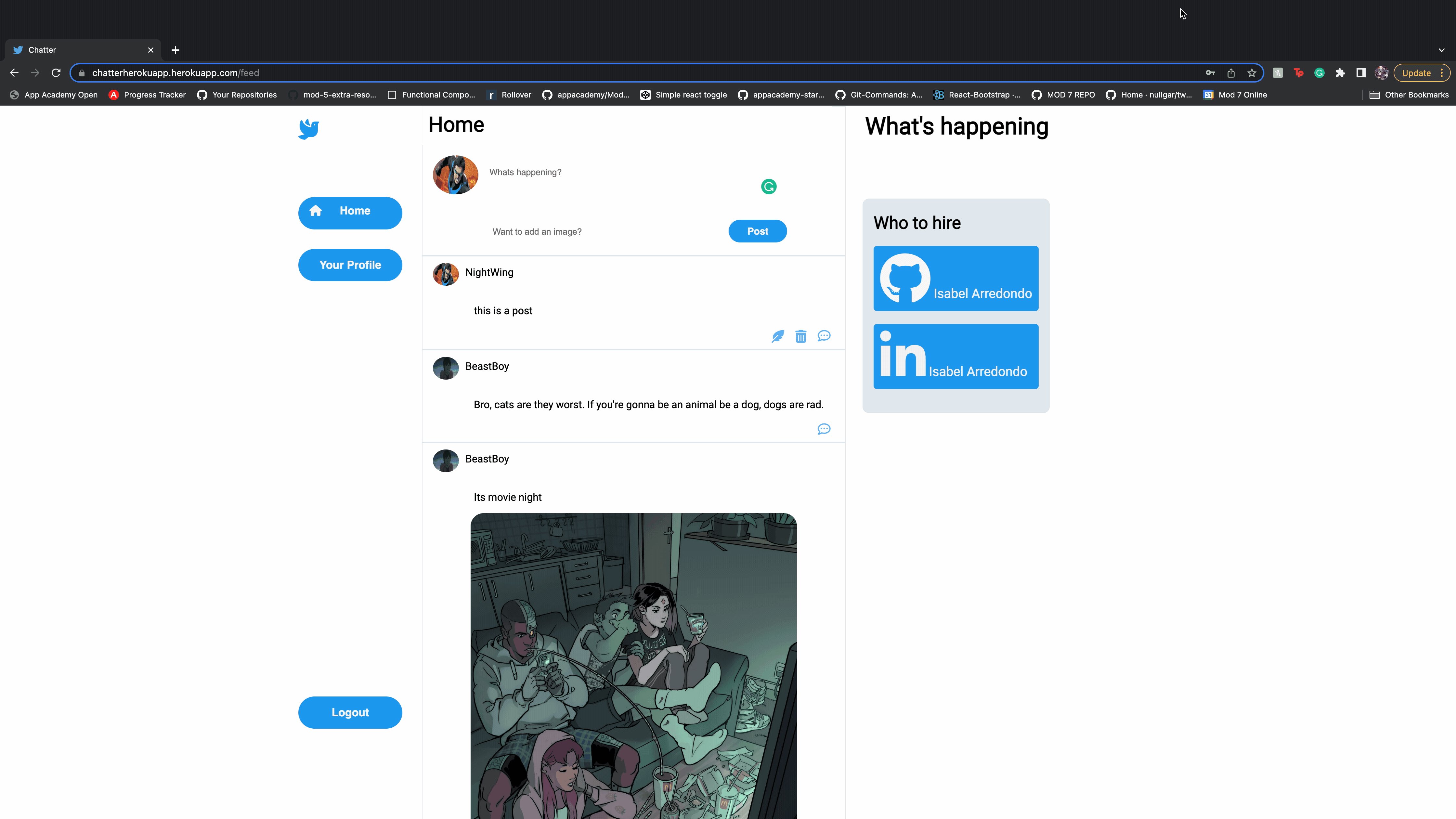
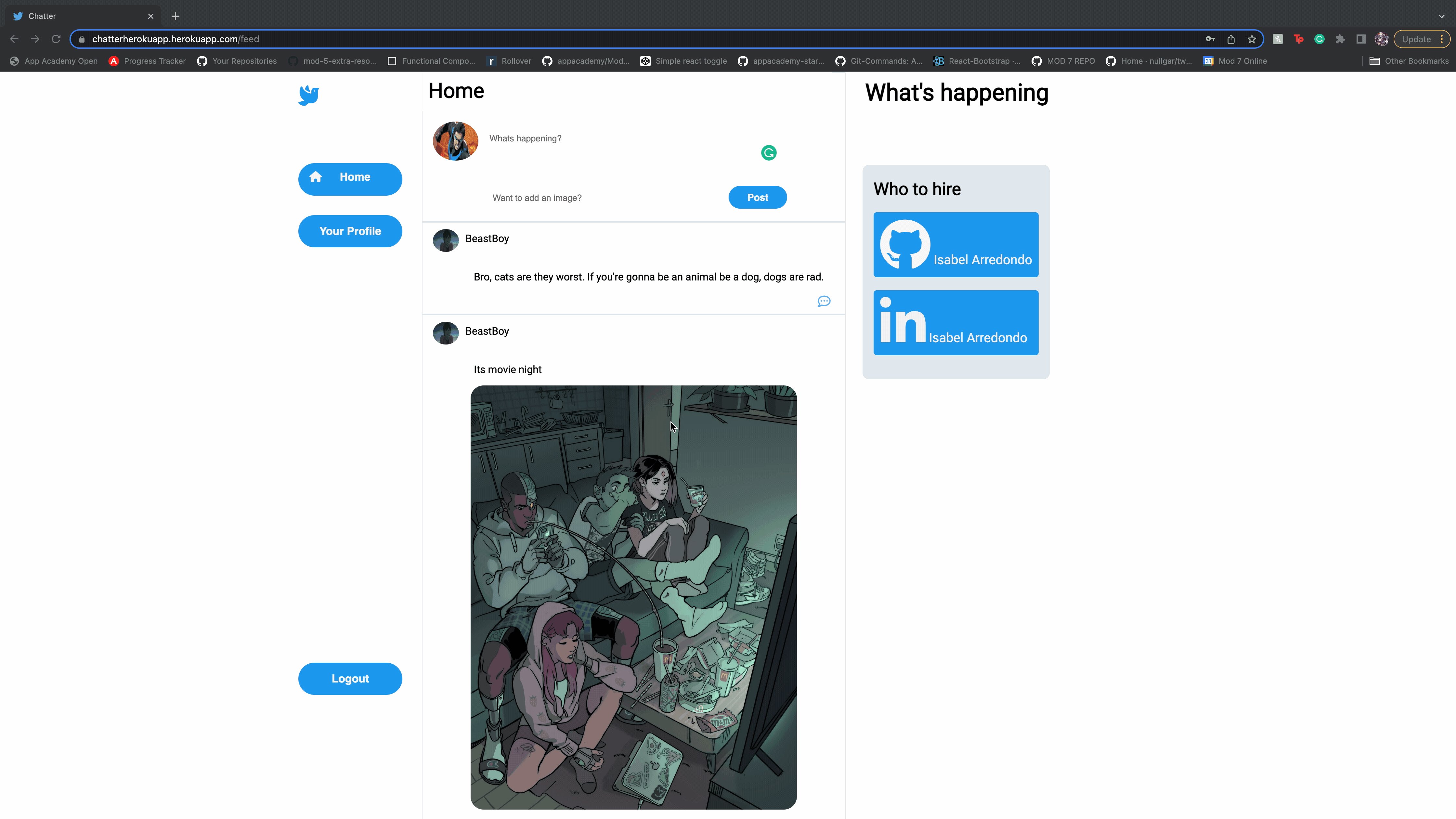
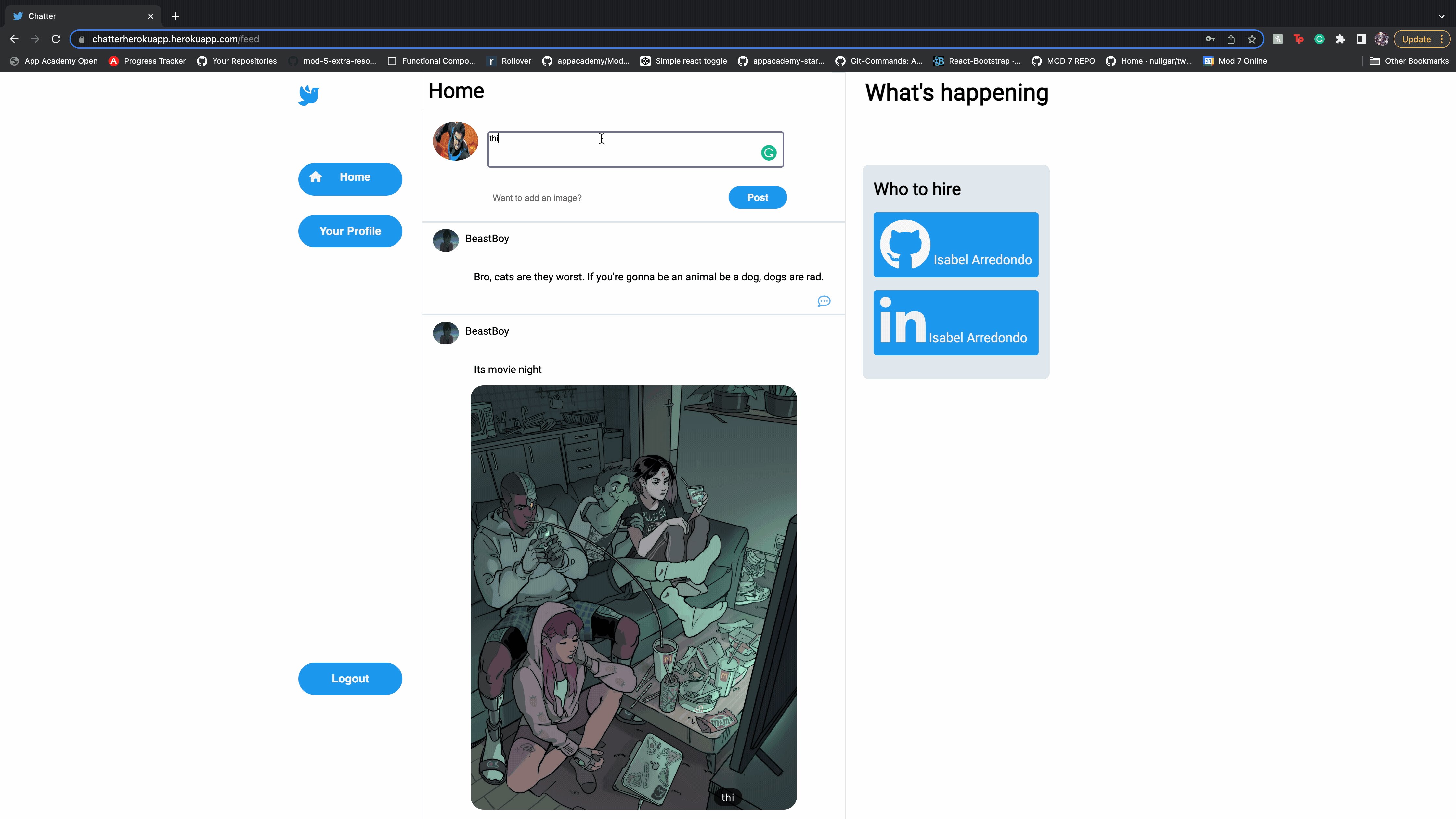
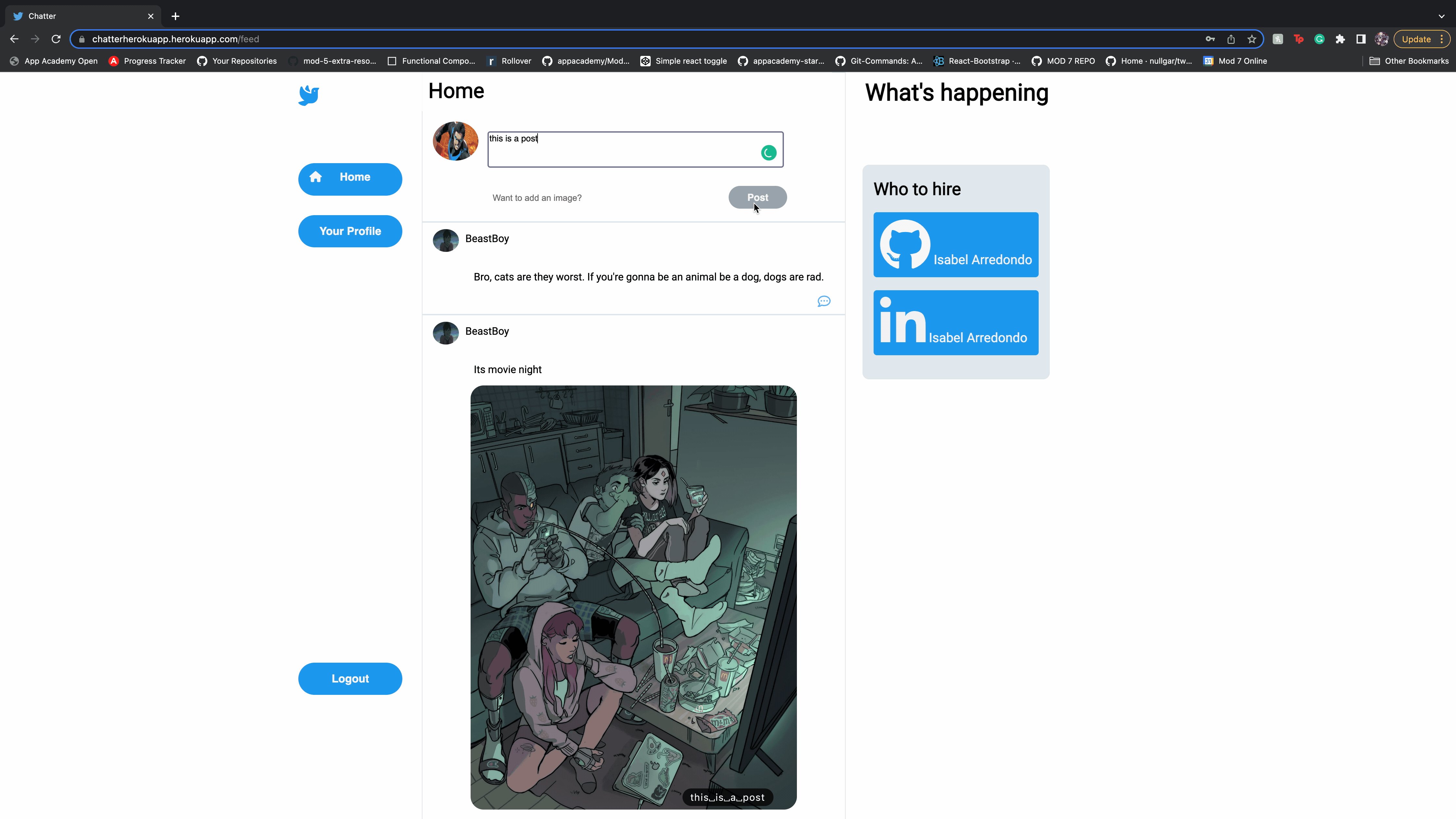
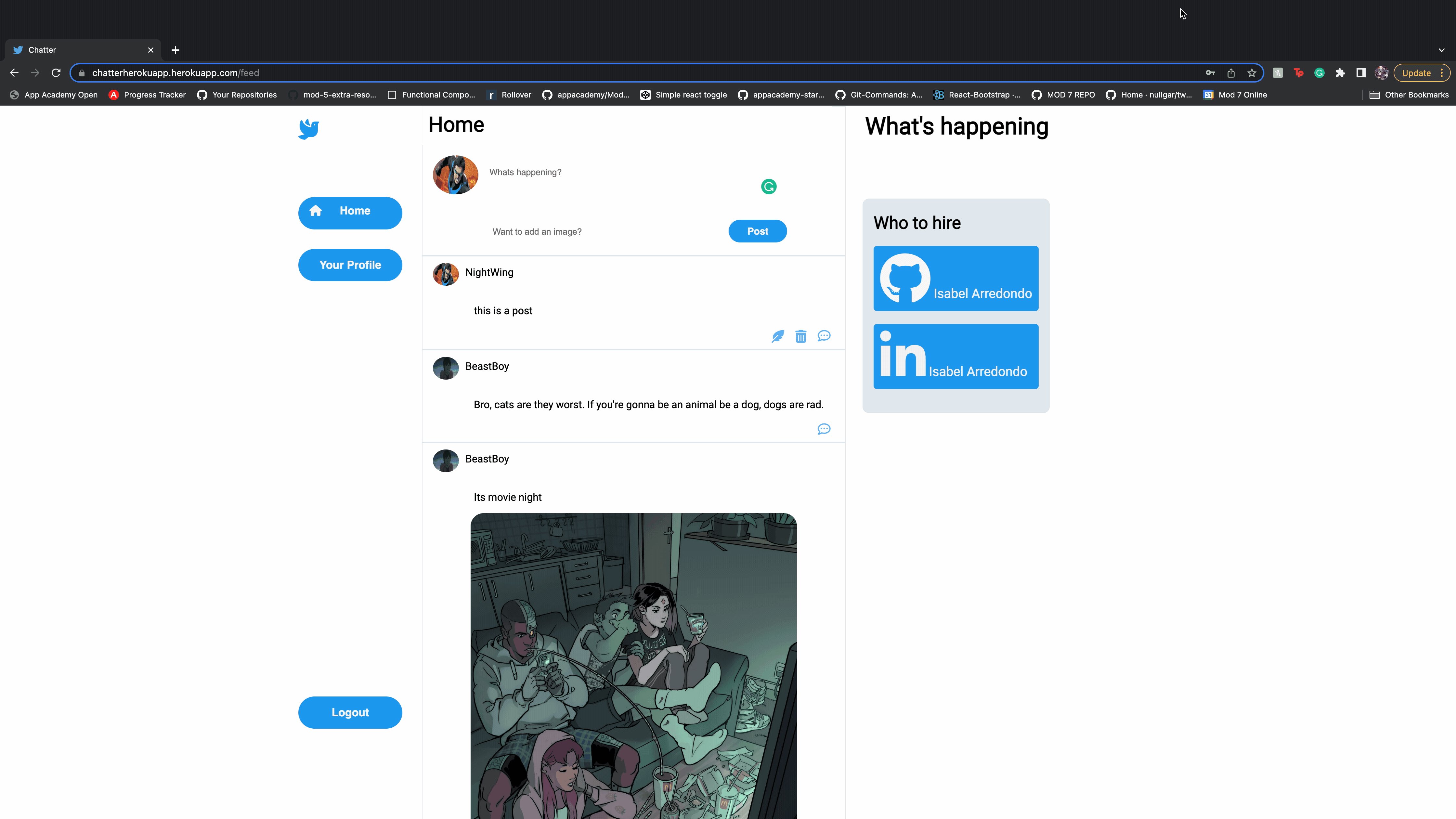
Chatter

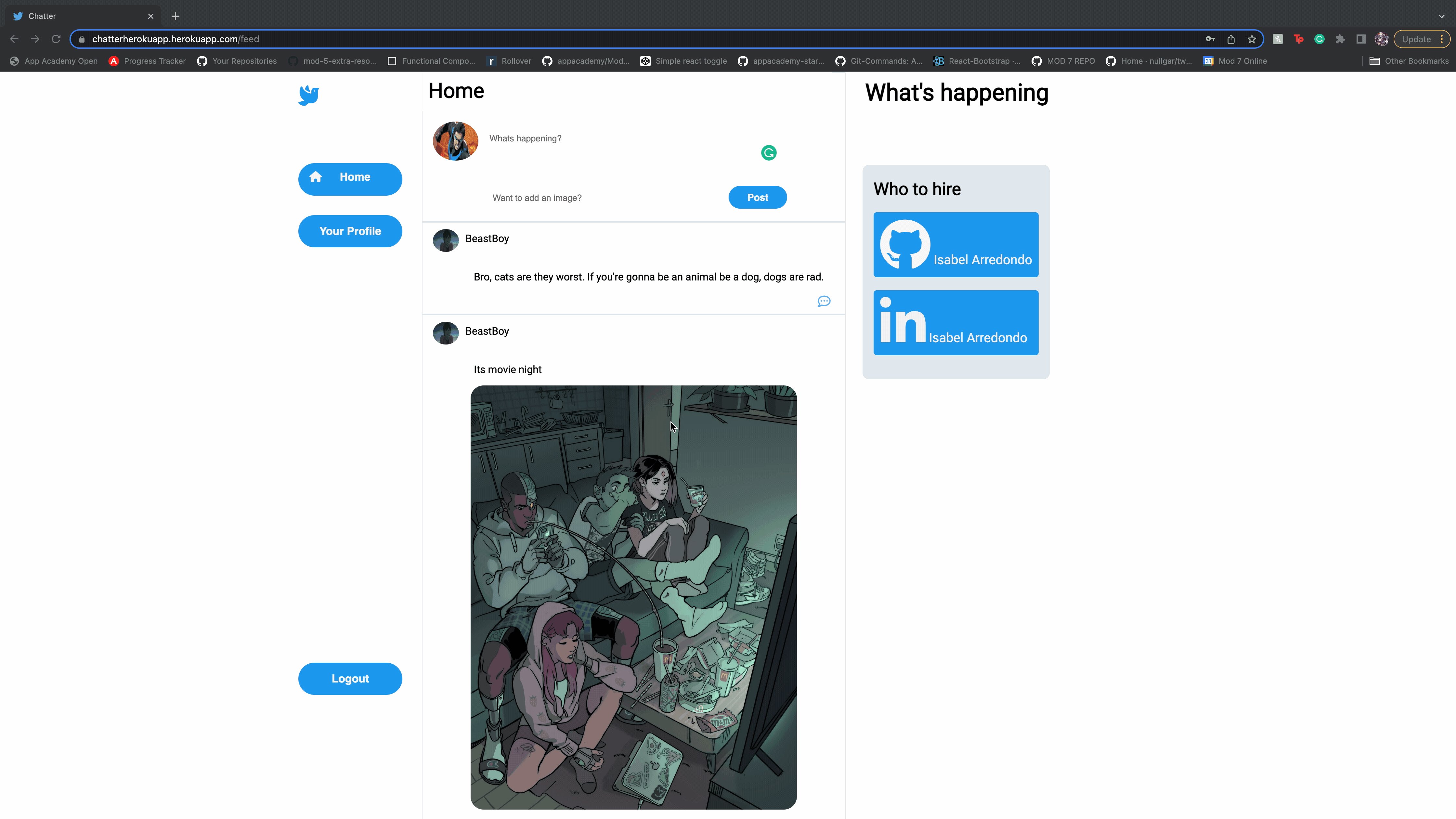
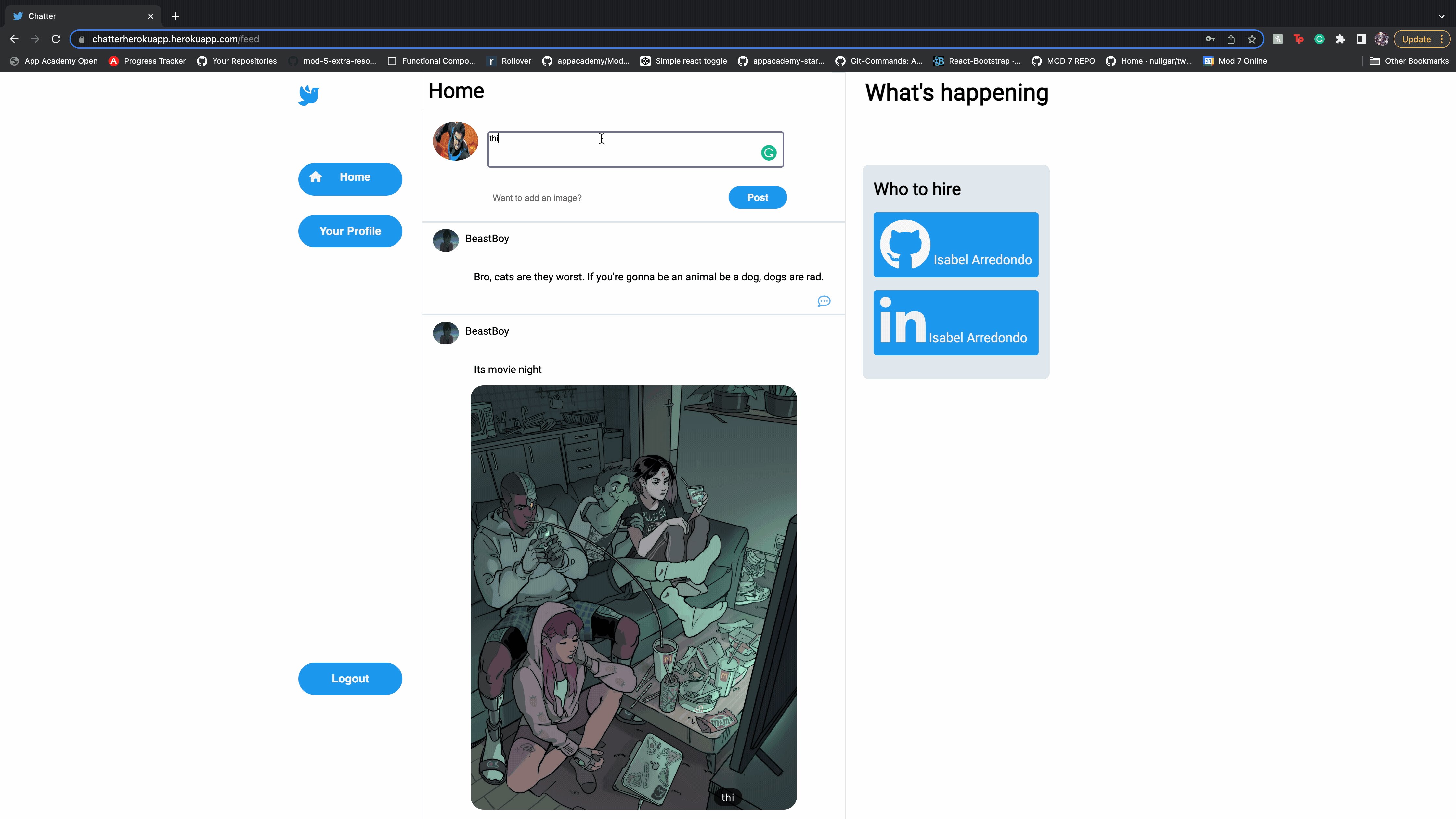
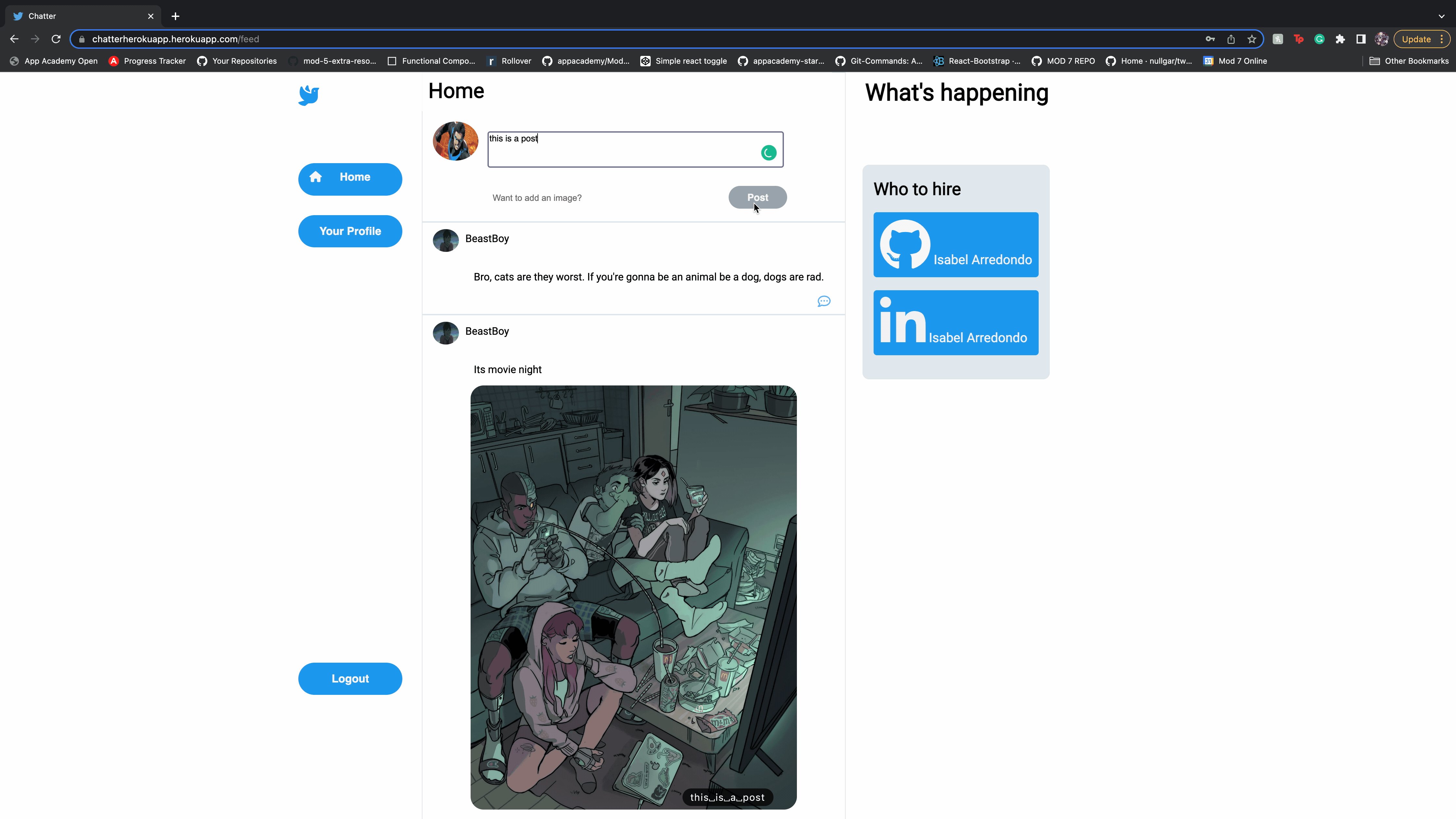
Hello super heros and villans alike ! Chatter is a social media site where users can look at other
users' posts and comment on their own posts or on others! If you don't want to comment that's okay
you can create a post and share them with all other users.
Created with a frontend of Javascript using React and Redux. As well as a backend, in Python, using
Sequelize, SQLite3, SQLAlchemy, Flask, and Docker.
Link To My Live Site
GitHub Link To GitHub Repo
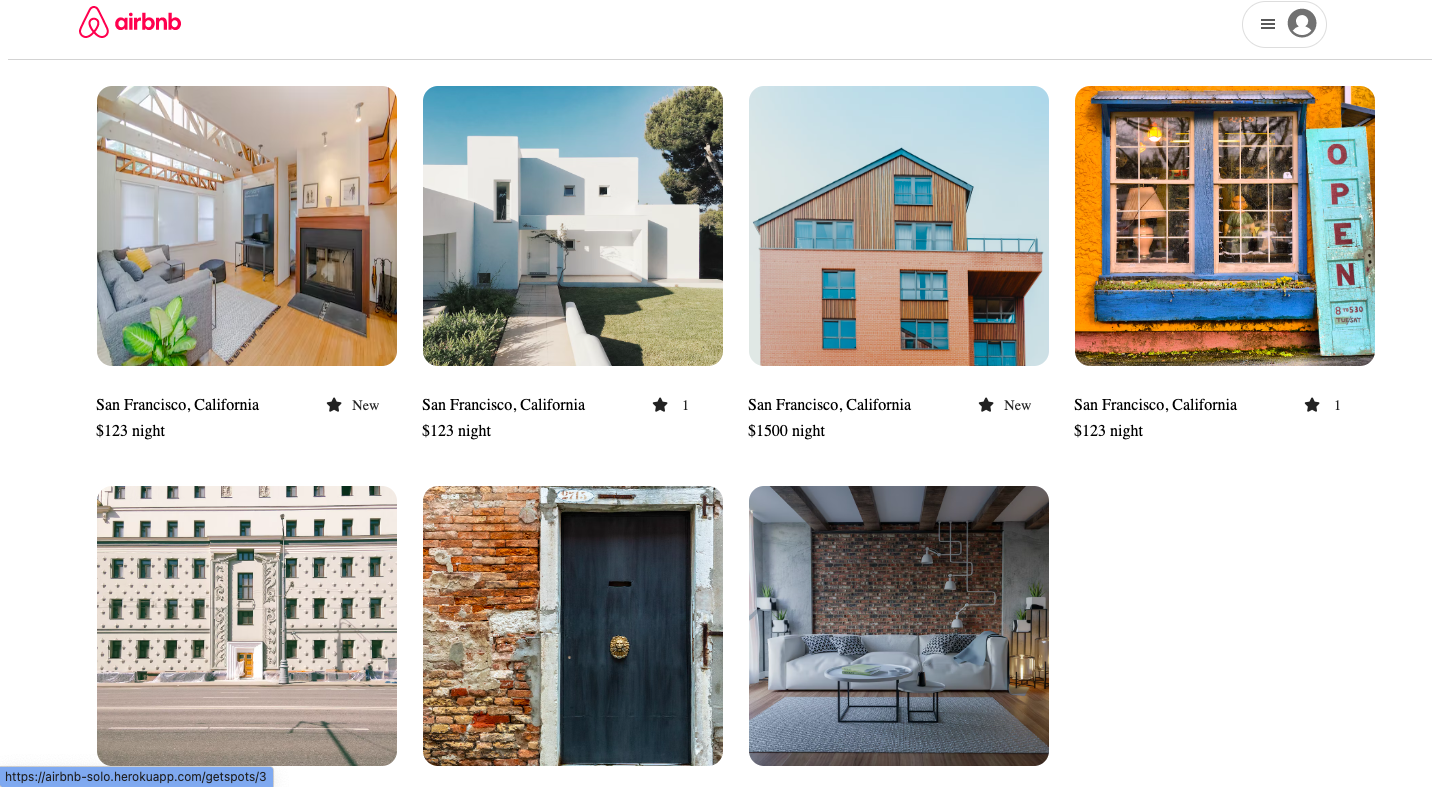
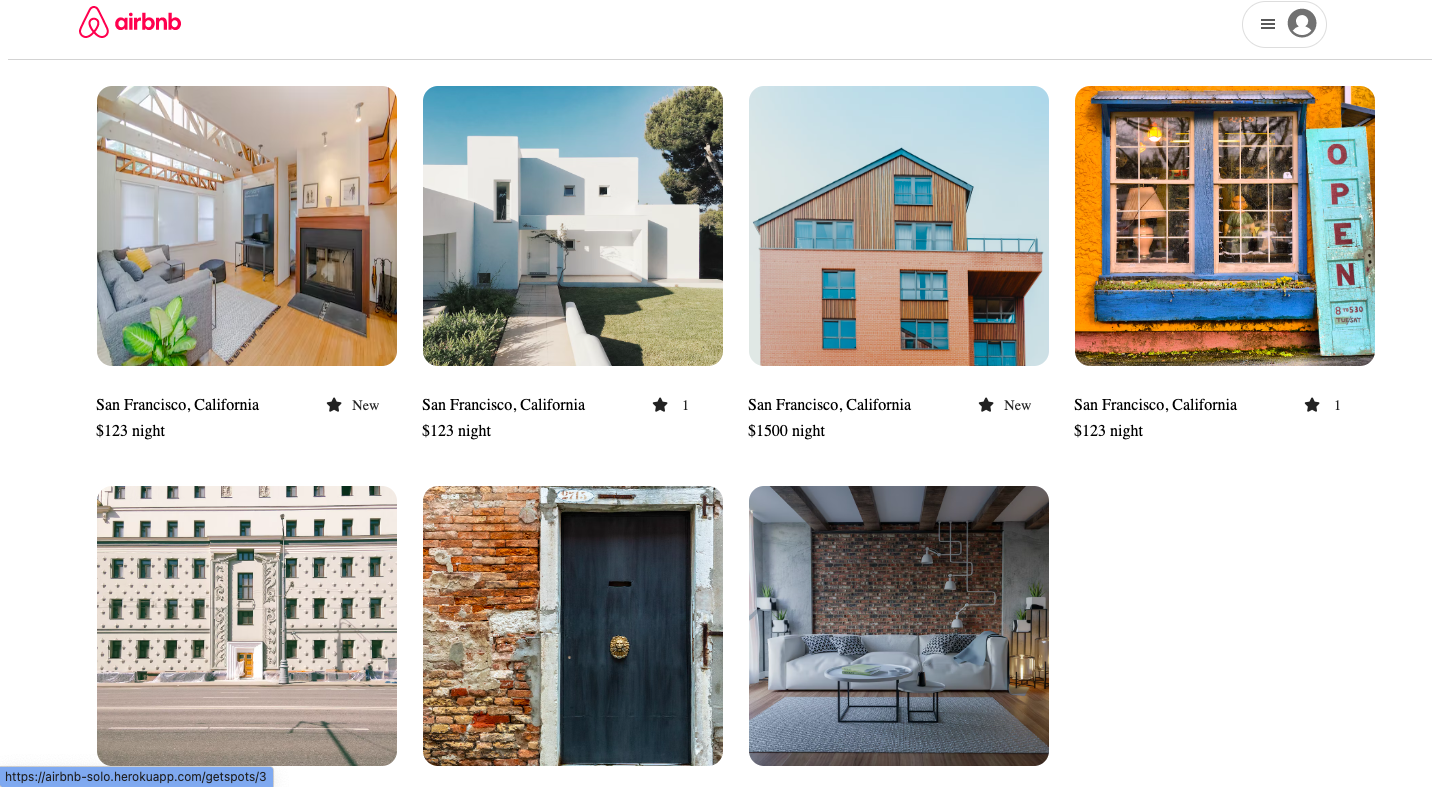
AirBnb

This is a exciting AirBnb Clone that lets users add their spots and even leave reviews,
with more features coming!
Created with a frontend of Javascript using React and Redux. As well as a backend, in javascript, using
Express.
Link To My Live Site
GitHub Link To GitHub Repo
Isabel Arredondo

The spark that started it all
When I was a little girl my family had just immigrated to the U.S hoping for a better
life, we didnt have many things but that never really bothered me. I liked to make doll beds out of
cardboard boxes and would find scrap pieces of fabric and make doll clothes out of them. In my head
my dolls lived in a palace (another cardboard box) and had the finest designer clothes(probably a
sock) but thats what I loved about making things, the idea of taking something from your imagination
and seeing it in real life. Thats why I fell in love with coding It brought me back to that feeling
I had as a child only this time what I was able to create looked even better than what I could have
imagined and it all started with a simple … console.log(“hello world”).
please checkout my awesome work!
Contact Me
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |